& Construction

Integrated BIM tools, including Revit, AutoCAD, and Civil 3D
& Manufacturing

Professional CAD/CAM tools built on Inventor and AutoCAD
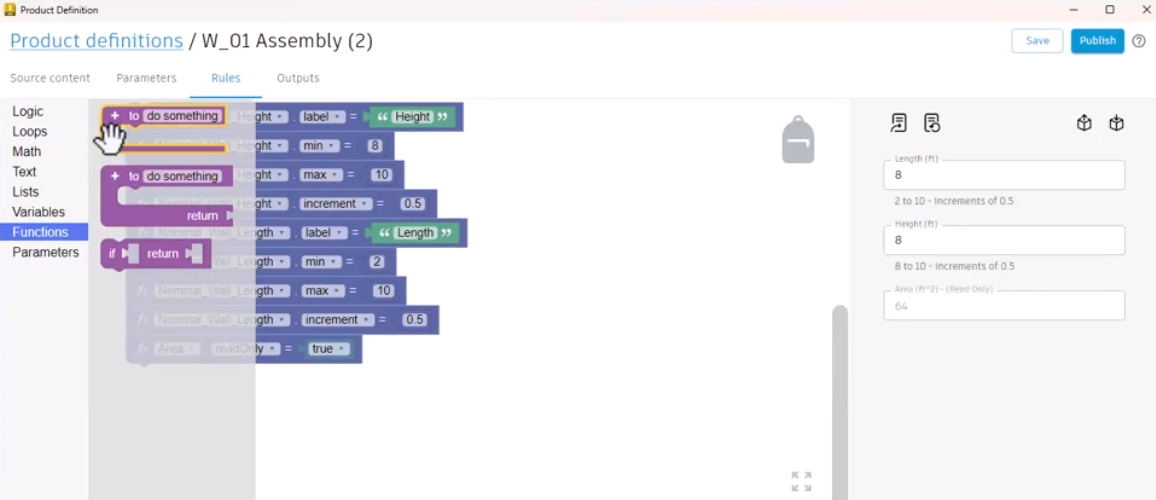
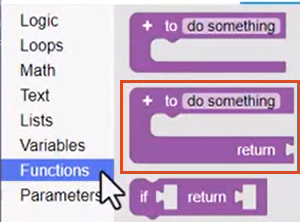
Create reusable code modules to perform repeatable tasks with inputs and outputs using the Functions blocks in the Informed Design Codeblocks Editor.
The Function code blocks include two primary Function block types, as well as a Function Conditional block. Functions are self-contained modules of code that are set up to accomplish a specific task. Functions are called on demand from a Calling block. When called, a function is often given data from the Calling block to perform the specified task. The function can be called throughout the rule as many times as needed. It can even be given different data each time it is called.
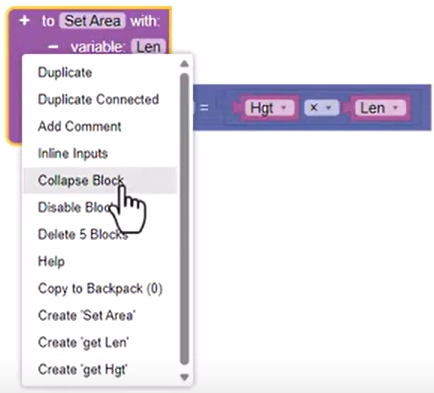
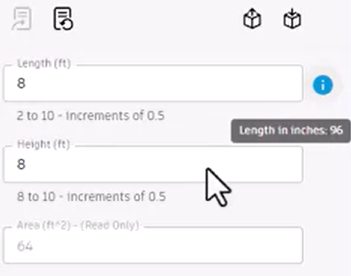
In this example, create a function to calculate an area parameter value.

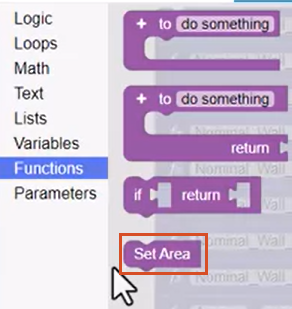
When a Function block is added to the canvas, a Calling block is automatically created and added to the Functions library.

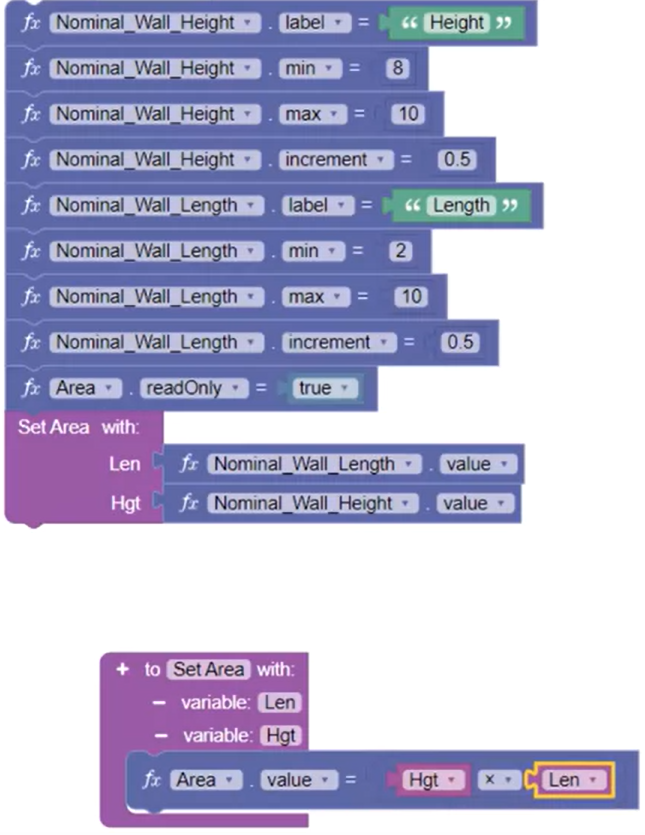
This variable is automatically added to the Calling block as well; in effect, connecting the two blocks.
The Length and Height values will be passed to the Function through the variables.


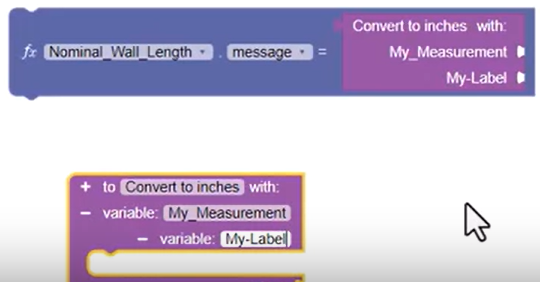
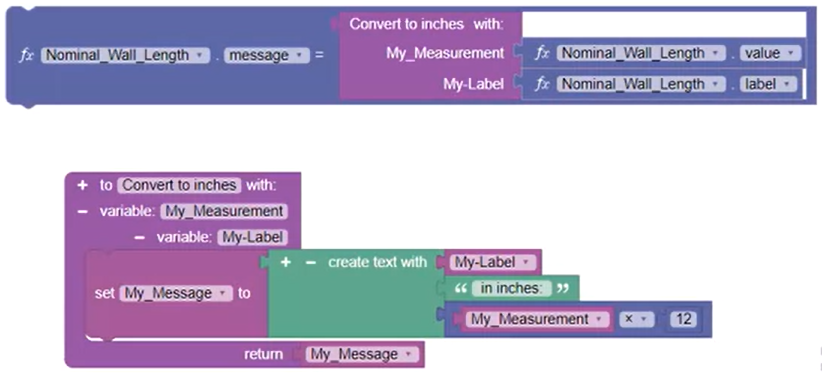
Next, create a function using the Function Return block, which is set to return an output.



This type of Function block expects a parameter to call the Function and receive the Function output.
Note that these variables are automatically added to the Calling block.


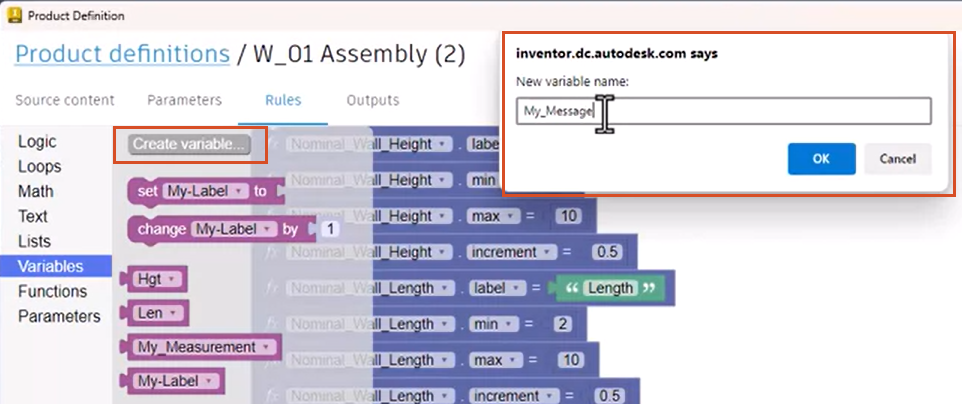
This adds a new variable that acts as a container for the Function information before passing it to the Calling block.

Set the Create Text With block to display a form message with the Length in inches.


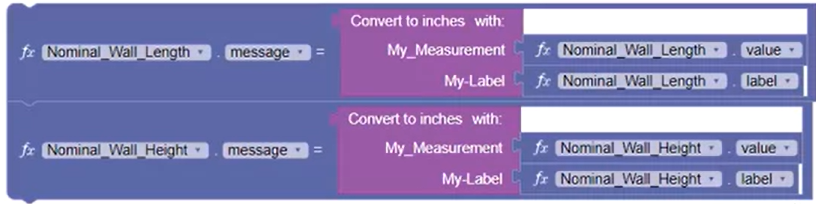
To create the same message for the Height parameter:

In summary, functions are self-contained, reusable modules of code that are set up to accomplish a task. Functions are called from a Calling block and run on demand when called. Functions are often given data from the Calling block to perform the specified task.